WordPressについては、こちらの記事もご参照ください♪
実際に WordPressでサイトを制作する際に便利なツールをご紹介します♪
ローカル環境で構築できるアプリ
初めてワードプレスを扱う・・・と言う方にもおすすめなアプリ「Local by Flywheel」です。
これは、 WordPressをローカル環境で使える優れもの。(しかも無料!)
サイトにまずアクセスしましょう。すると、このような画面になります。
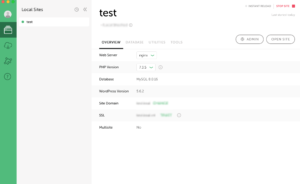
試しに「test」というサイトを設定してみました。アプリの管理画面はこのような画面ですが、ADMINを押すとWordPressの管理画面に移動します。
これが、WordPress側の管理画面です。WordPressを触ったことがある方であれば、お馴染みの画面です!ここからWordPressをローカル環境で構築していくことになります♪
Local by Flywheelの便利な点
公開前のサイトを実際にワードプレスを利用して作れる
WordPressは基本的にwebブラウザ上で制作していくので、「公開」すると、ネット上にお披露目されます。なので、誰にも教えていなくても誰かしらがそのサイトを見る可能性があります。公開前のサイトをウェブ上についあげてしまった!ってことを防ぐためにもローカル環境で作流ことができると便利です。
CMSを使ってWEBサイト(ホームページ)を作成する場合は、なかなかローカル環境で。。。というのが難しいのですが、このアプリだと WordPressのローカル環境での構築ができちゃいます。
初めてワードプレスを使ってみたい方にもおすすめ
また、「 WordPressってどんなん??自分でもできるんか。。。?」と一回触ってみたい方にもサーバー契約必要ありませんので、おすすめです♪
サクサク動く
このLocal by Flywheelはパソコンにダウンロードして使用しますが、起動や動作が早くてサクサク動くので、実際に作っていく時に便利です。
複数のサイトを作れる
一つのサイトだけでなく、複数サイトが作れるので、バシバシWEBサイトを作る方や開発者の方には便利です。
共有できる
共有できる機能があるので、例えばクライアントさまに公開前のサイトを共有して確認してほしい!と言う時などに便利です。
Local by Flywheelの不便な点
アプリが英語
アプリそのものは海外のものなので、英語表記されているので使い方が分かりにくいです。
Local by Flywheelからインポート設定が初心者には難しい
Local by Flywheelで作成したサイトを実際に公開するためにサーバーにインポートする作業が必要になりますが、ほんとの初心者にはなかなか難しいです。やっぱり、ある程度のWEBの知識が必要になります。
ただし、これらの情報はググると詳しい使い方がアップされているので、設定などは詳しい設定方法が記載されているサイトを見ながらするといいと思います★
まとめ
たくさんの種類のテーマやプラグインがある WordPress。どんなテーマを使おうか悩みどころですが、ローカル環境があれば、実際にテーマをインストールして使ってみることもできます。
ということで、 WordPressでサイトを作成したい方におすすめの便利ツール、「Local by Flywheel」のご紹介でした。